
14+ Zooming Background Image Css Pictures lemonndedekitchi
Normal - zoom: 1; The CSS Zoom is an old internet explorer thing. It isn't always something you should use on live sites. In case you want to scale content, use CSS Transforms. You can also use filters if you need old IE support. Now back to our main topic. We are going to build two different types of zoom effects for images. Simple Zoom Effect

35 Useful CSS Animation Examples For Logically Creative Minds
Slides in an element from the right (-300px to 0) w3-animate-opacity. Animates an element's opacity from 0 to 1 in 0.8 seconds. w3-animate-zoom. Animates an element from 0 to 100% in size. w3-animate-fading. Animates an element's opacity from 0 to 1 and 1 to 0 (fades in + fade out) w3-spin. Spins an element 360 degrees.

12 tips for amazing CSS animation Creative Bloq
CSS 3D Split Image Animation. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: no. Dependencies: -Demo Image: Panoramic (Pure CSS) Panoramic (Pure CSS) Uses viewport units for 3D translate values, so it can only work in Chrome 34+/ Opera 21+. Uses transform-style: preserve-3d so no IE, not even 11. Made by Ana Tudor May 17.

Zoom Efect CSS Tricks YouTube
This will allow the element to assign an animation via css. This will make it grow! .item:hover img { -moz-transform: scale (1.3); -webkit-transform: scale (1.3); transform: scale (1.3); } this way you can zoom any image with simple animation.

Zoom Effect On Image Click With Pure CSS. YouTube
1 CSS animations - blinking text 2 CSS animations - fade in/out text 3 CSS animations - slide text 4 CSS animations - Zoom image. I am sure you saw many times on some website image with this kind of animation: The CSS code for this effect can not be very difficult: .ct-animate-zoom { animation: zoom_image; } @keyframes zoom_image { from.

animation zoom in css
As you can see in css file, I don't use any css animation. Just using CSS transform, I want my img to achieve same effect without hovering it. It should happen automatically. So how to zoom-in and zoom-out automatically (without animation if possible)? Code goes here:

The Complete CSS Animation Tutorial
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

Image Zoom on Hover Effect Animation using CSS and HTML
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

32 CSS Animations CSS Full Tutorial YouTube
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Image Zoom Effect CSS TheMindSpeaks YouTube
Who said image zoom has to be difficult!? (C) The hover zoom is done with #zoomA:hover { transform: scale(1.2) }. If you want a "larger zoom", simply change the scale. (B) To add zoom animation, we use #zoomA { transition: transform FUNCTION TIME }. (A) The dimensions are actually optional. If you want a responsive image, use width: 100%.

Landing Page Design Using HTML,CSS & JS Infinite Scrolling Animation Image Zoom Effect on
95+ Amazing CSS Image Effects [Free Code + Demos] Enjoy this 100% free and open source collection of curated HTML and CSS image effect code examples. This list includes 3d, hover, magnify, overlay, transition, zoom, and animated image effects. 1. Flexible Multi-panel Background. Author: Ana Tudor (thebabydino) Links: Source Code / Demo.

CSS Zoom Scale Image Hover Effect
Creates a zoom in zoom out animation. Use @keyframes to define a three-step animation. At the start ( 0%) and end ( 100% ), the element is its original size ( scale (1 ,1) ). Halfway through ( 50%) it's scaled up to 1.5 times its original size ( scale (1.5, 1.5) ). Use width and height to give the element a specific size. Use animation to set.

Top 128 + Background image zoom animation css
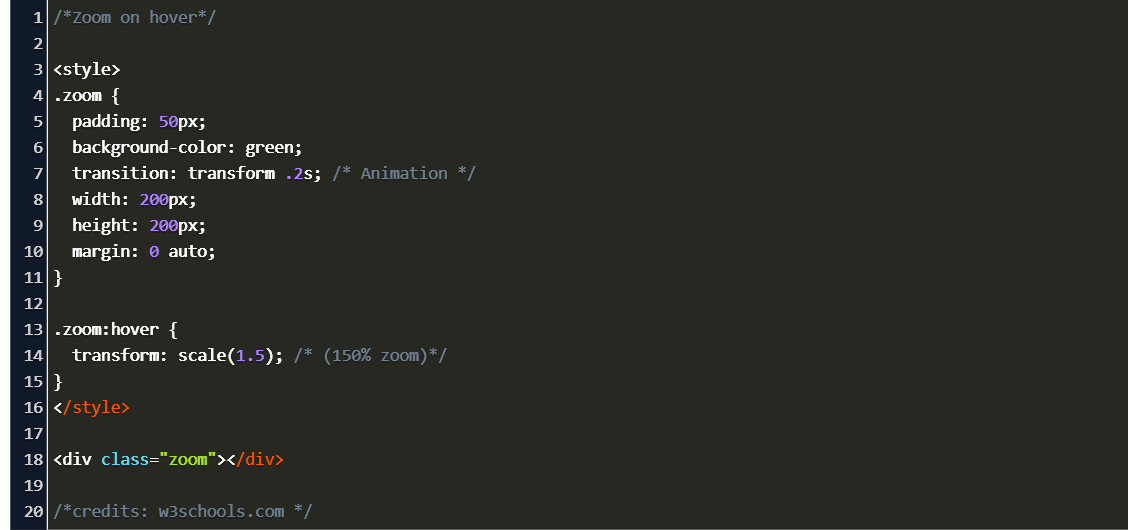
Do you want to learn how to make your images more interactive and attractive with CSS? In this tutorial, you will learn how to zoom or scale an element on hover with CSS. You will also see examples and try it yourself in the online editor. This is a simple and fun way to enhance your web design skills. Visit How To Zoom on Hover with CSS - W3Schools Zoom on Hover now!

CSS Zoom In Effects YouTube
CSS Code: In this section, we will use some CSS property to Zoom an Image on mouse hover. To create a zoom effect, we will use transition and transform property. CSS.