
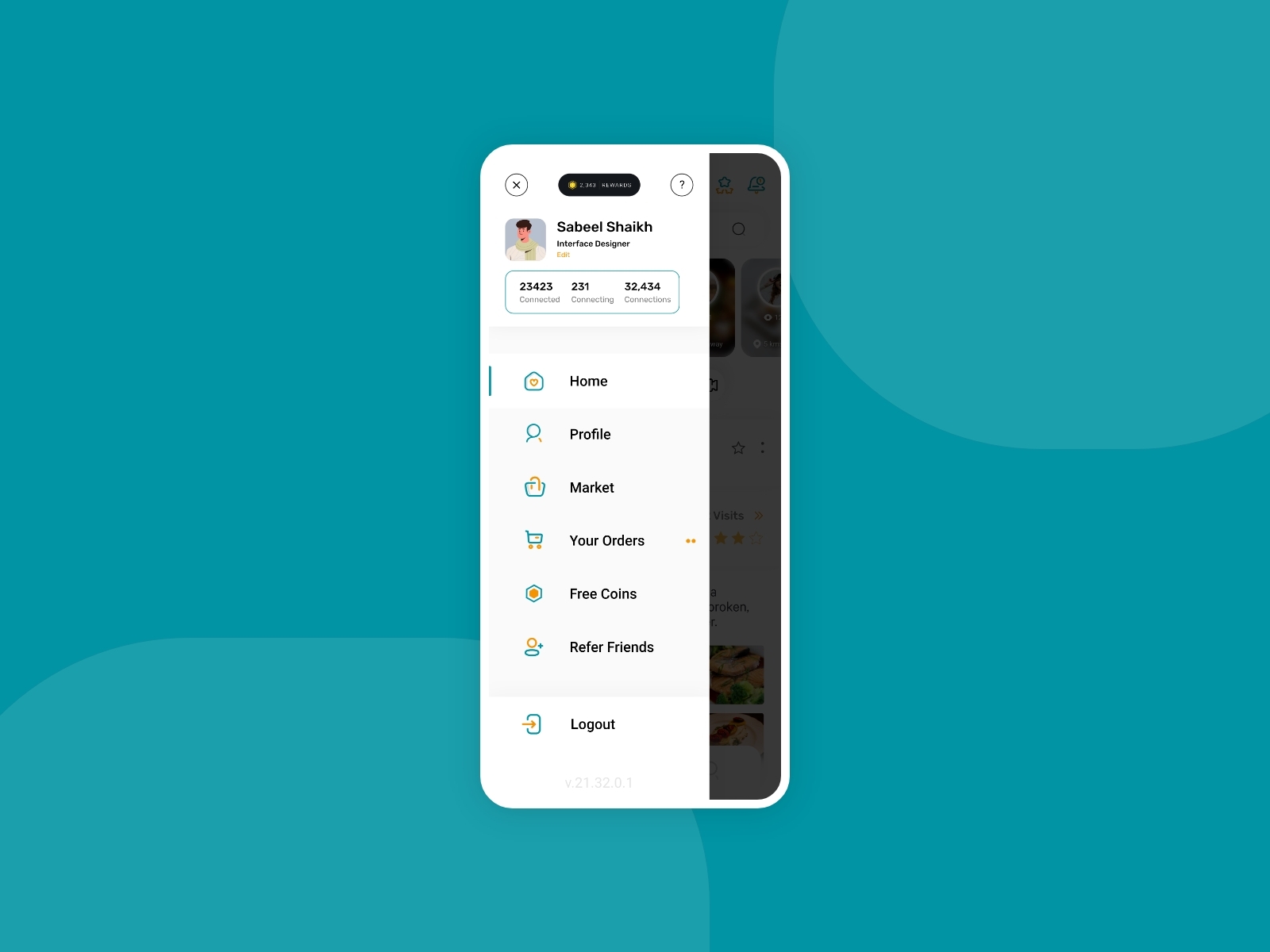
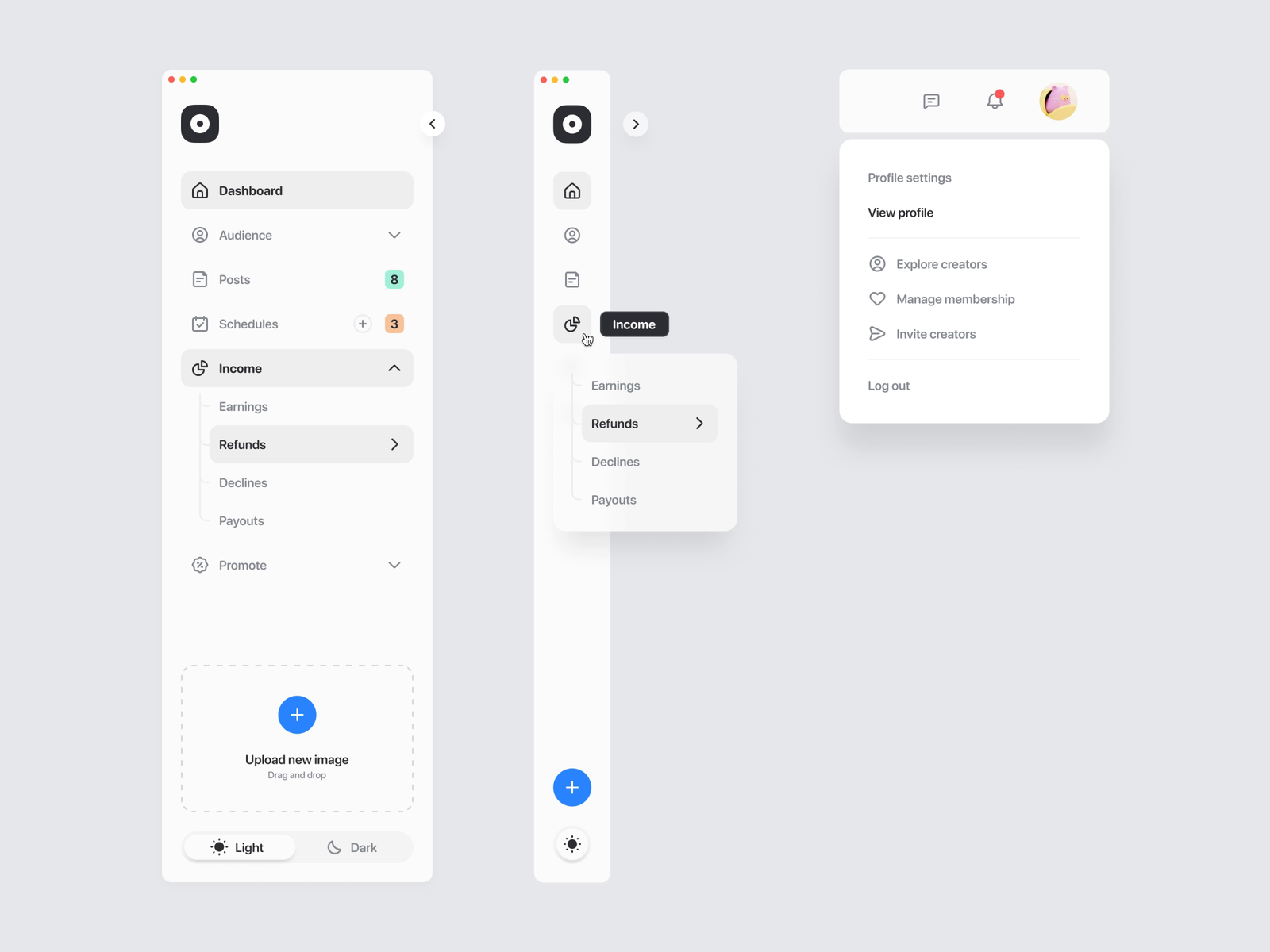
Side Admin navigation bar App interface design, Navigation bar, Navigation design
10 Great Examples of Website Navigation Design Design Introduction Website navigation has become an important element in UX as it could help or disturb your users' site engagement. It is like the base of your house. If a foundation plan is failed, you put your building at risk of collapse.

45 HQ Pictures Css Top Navigation Bar How to Create Dropdown Menus/Navigation Bar With HTML
AMP Stories 2024 Navigation Menu Design Inspiration Navigation menus are critical for good accessibility of your website. From full-screen navigation menu to mega menu we have a lot of awesome navigation menu design inspiration for you. Path: Home » navigation menu HTML, CSS Code Snippets for navigation menu

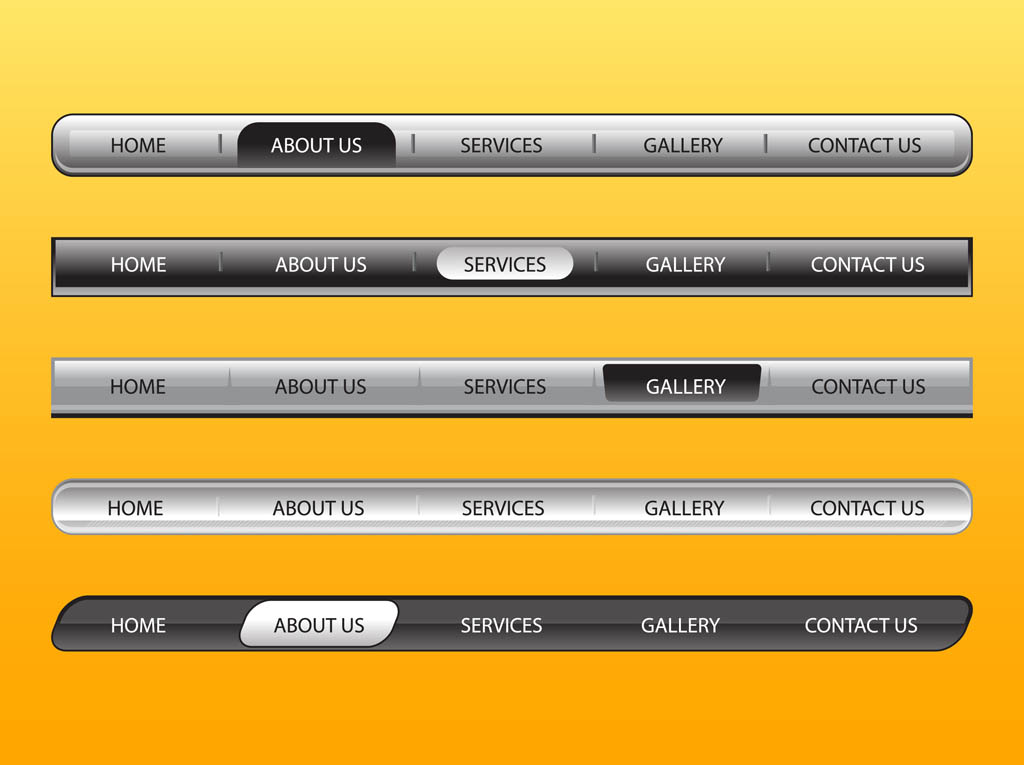
Web Navigation Bars Set Vector Art & Graphics
Effective navigation design can help to increase page views, improve the user experience, and even increase revenue and profit. As more and more users are accessing sites via mobile devices, responsive web design has continued to increase in popularity.

horizontal navigation bar dashboards design inspiration Navigation bar, Hierarchy design, Bar
1. Mega Dropdown A responsive and easy to customise mega-dropdown component. Links: Tutorial, Demo 2. Building A Circular Navigation With CSS Transforms A tutorial on how to create a circular navigation using CSS transforms. Links: Tutorial 3. CSS Menu - Text Fill On Hover Filling the text with a different color on hover - a creative text effect.

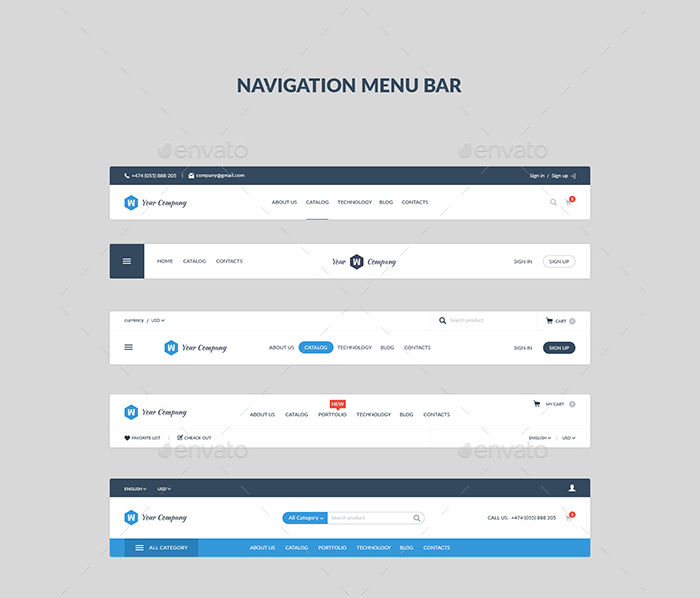
Website Navigation Bar Design
Consider three key elements while designing an ideal HTML navbar: 1. Simple It should be clear and easy to read. Instead of cluttering the navbar with links to every page, you should go for the broader categories of your site. Afterward, you can add sub-menus as a dropdown, if necessary. 2. Noticeable

5 Navigation Bars Navigation bar, Navigation, Promotional design
A design that is too fancy will let users feel visual fatigue. 3). Drawer navigation. Drawer sliding navigation is a good way to make up the defect of the switching limitations in Tabber navigation. This problem is solved by arranging the switching items vertically, hiding the menu on the current page.

Side Navigation by Design with Sabeel on Dribbble
The middle bar disappears, the top and bottom bars get centered, the top bar rotates 45 degrees clockwise, and the bottom bar rotates 45 degrees counter-clockwise. JavaScript for Toggling the Navbar Visibility. Now's a good time to code up the logic for toggling the navigation menu so we can test that the toggle button works.

14+ Navigation Menu Designs Design Trends Premium PSD, Vector Downloads
In this post i have pulled together 17 CSS navigation menu designs to help give you ideas to be used in developing the navigation menus of your site. CSS3 Awesome Menu. Navigation Bar. Touch device jelly menu concept. An other navigation item. Pure CSS3 Drop-down Navigation with Effects. Flat Horizontal Navigation. Path 2.0 Flyout Menu using CSS

Keluargaberbisnis Navigation Bar Using Html
Navigation 27,291 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Yanosh Govoshi Pro 118 15.1k Outcrowd Pro 693 76k Monty Hayton Pro 71 6.3k Jordan Hughes® Pro 127 7.4k Nicolas Solerieu Pro 52 5.6k 1 Equal — digital product design agency Team 12 548

Navigation Bars Navigation bar, Navigation design, Dashboard design
Collection of Awesome Navbar CSS Design Examples with Code Snippet The accompanying code bits are ideal for design. You'll discover different navigation models with dropdowns and slideouts and a wide range of liveliness impacts. Website design is a rising procedure with cool new patterns each year.

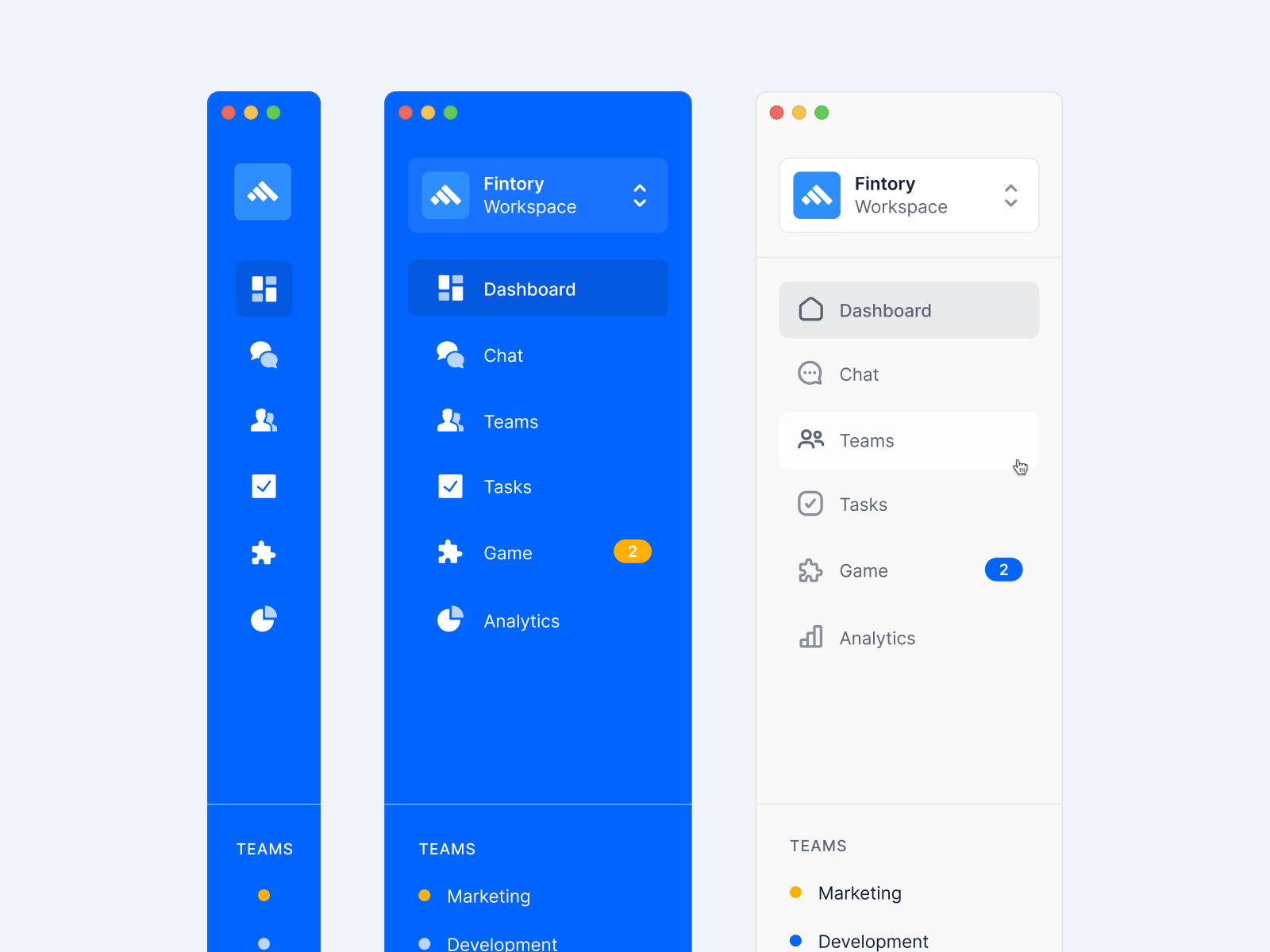
Sidebar Navigation Exploration by Diana Palavandishvili for Fintory on Dribbble
Looking for inspiration for your next CSS navigation bar design? Check out these 40 amazing examples, all of which are free and open source. From simple and elegant to complex and interactive, there's a CSS navigation bar design for everyone on this list. RELATED ARTICLES JavaScript Navigation Bar jQuery Navigation Bar

Sidebar navigation for Dashboard by Tran Mau Tri Tam on Dribbble
Docs 30 Bootstrap Navbar Examples Bootstrap 5 Navbar examples & customization A stunning collection of Navbar templates built with the newest Bootstrap 5. Navbar YouTube, Facebook, Amazon styles, Navbar with image, carousel, Navbar light, dark, gradient, transparent and many more.

8 best UI Navigation Bar Designs images on Pinterest Menu design, Menu layout and Navigation bar
The navigation bar, or nav bar, is a crucial element of web design, as it literally lets the user navigate through your site. It's perhaps the most important item in terms of UI/UX design, as a badly designed nav bar makes the experience of using your website clumsy and disengaging.

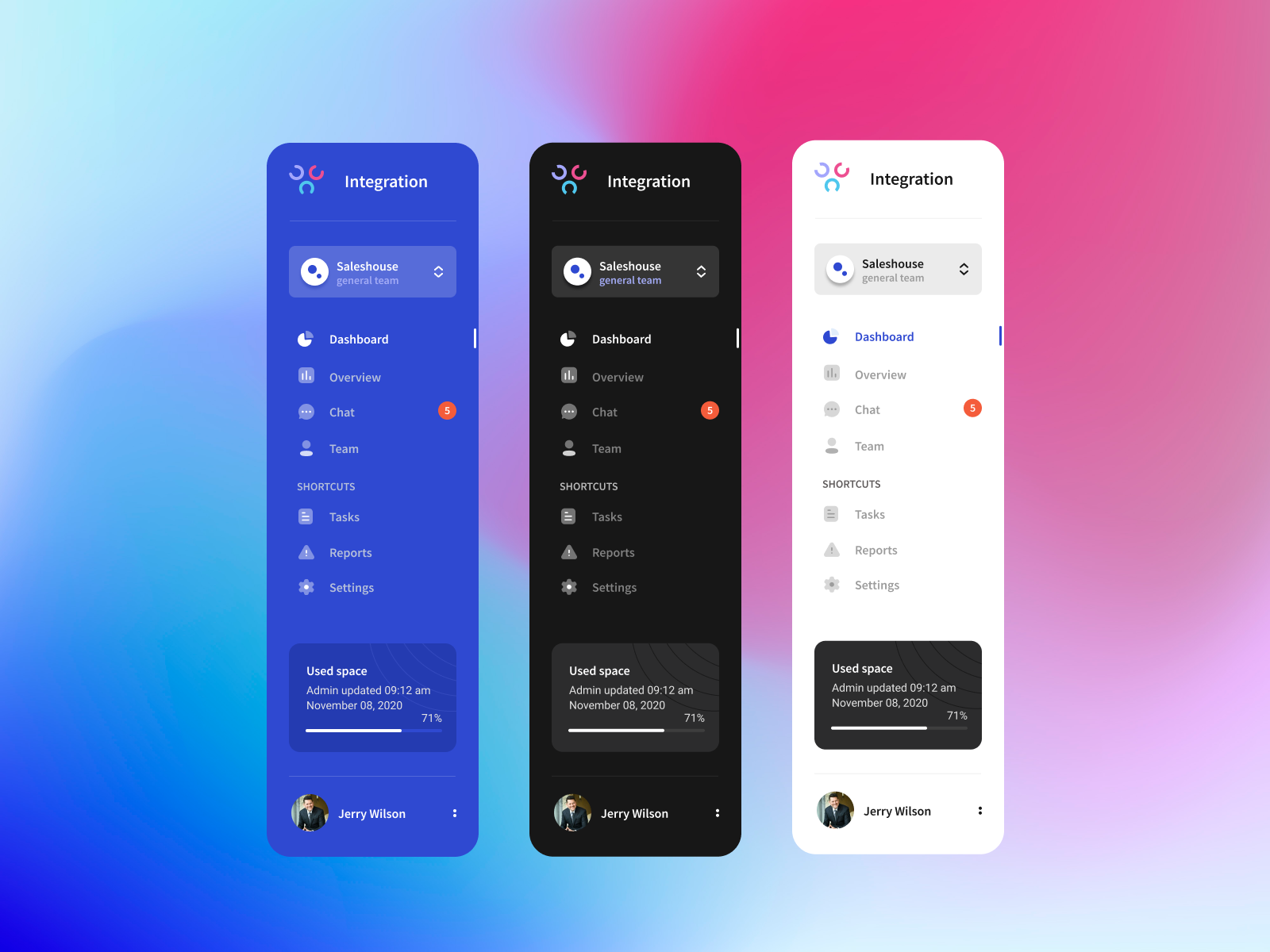
Sidebar Navigation for Integration by Alexey Savitskiy on Dribbble
Website navigation is a collection of user interface components that allows visitors find content and features on a site. These components can be in the form of copy, link text and buttons, and menus. That last time mentioned is arguably the most relevant in effective website navigation, so let's briefly define what a menu means in website design.

Responsive Navigation Bar using HTML CSS and Javascript YouTube
A navigation bar (navbar) or menu is an organized way of linking other (usually internal) webpages. They can be hidden or be easy to access, allowing site visitors to navigate to the pages that are most useful or interesting to them.

Set of 8 navigation bar for website vector image on VectorStock Navigation bar, Navigation
Navigation Bar designs, themes, templates and downloadable graphic elements on Dribbble Navigation Bar 1,285 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Yves Kwameh Vonsaata 4 604 Milkinside Team 1.2k 300k 1