
Firebase Authentication in App Inventor Using Javascript
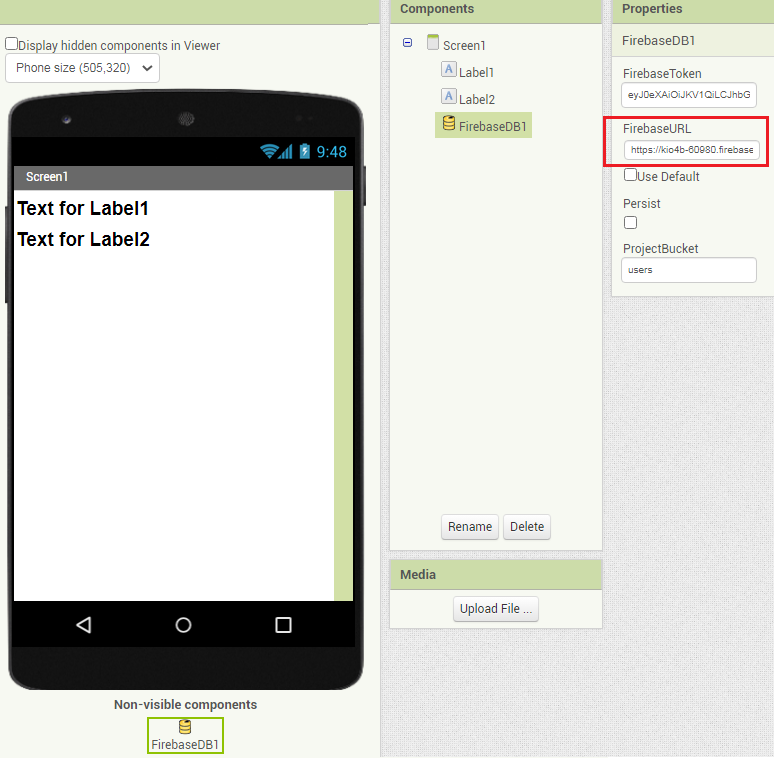
The default value is currently my private Firebase URL, but this will eventually changed once the App Inventor Candle plan is activated. Persist If true, variables will retain their values when off-line and the App exits. Values will be uploaded to Firebase the next time the App is run while connected to the network.

App Inventor con Firebase Guardar y recuperar datos 】 Yo Androide
How do you get photos from firebase storage to mit app inventor? - MIT App Inventor Help - MIT App Inventor Community How do you get photos from firebase storage to mit app inventor? Auro December 25, 2022, 7:28pm 1 I have a firebase storage account where I receive an image after an interval of time.

How To Use Firebase With MIT App Inventor 2 TrickSumo
attached are screenshots of the designer view, codeblocks and firebase page. also i have included the .aia file as well. any help would be greatly appreciated! lemme kno if more inf is needed. thank you so much in advance! codeblocks. designview. firebasedb. dropbox link for AIA file. android. firebase.

Help for Firebase store value and get value MIT App Inventor Help MIT App Inventor Community
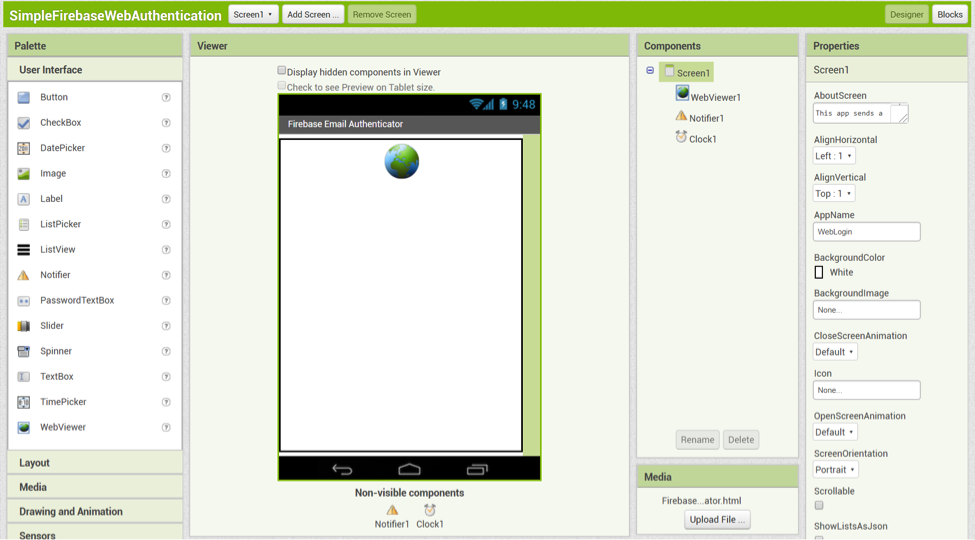
Step 1 The first thing you must do to use Firebase authentication is to create a project. This can be completed at https://console.firebase.google.com/. Simply click on the Add project button and you will be presented with the Create a project dialog. Complete the dialogs fields and then click on the CREATE PROJECT button. Step 2

App Inventor Crear base de datos online gratis con Firebase 】 Yo Androide
Methods • Initialize Firebase Initializes the SDK. Activate the firestore in your Firebase, in the rules, activate the reading and writing. In your project's settings in firebase, go to add application, select web, put a nickname and copy the following data: "projectId" projectId; "appId" aplicationId; "apiKey" apiKey. persistent ~ boolean

Firebase, la infraestructura para crear y lograr el crecimiento de apps Blog España Merkle
Step 1: Open the portal https://firebase.google.com/ and create or open your account. Step 2: After creating an account click on go to console, and such a screen will appear. Step 3: Click on Add project > give your project a name > click on continue > click on create project.

Send data from Windows to FireBase. AutoIt. Upload data from web page Tutorials and Guides
Connecting App Inventor to Firebase, and storing value into the database to test the connection.

Firebase jpg tag displaying in App Inventor 7 by TIMAI2 MIT App Inventor Help MIT App
Carl_Aydelotte October 20, 2021, 9:40pm 31 So I dumped the old database format in favor of something that I understand is called "flatter" than my old one. I do understand the design and it makes sense. It will be easier to edit the fields one at a time I think, which was my issue in my old version. Here is part of what I have so far..

Firebase Nested Tags 4 by SteveJG MIT App Inventor Help MIT App Inventor Community
Now we need to provide the Firebase URL. The URL is found on the main page where we created our tags. Click on the Database option under Develop and choose the Realtime database. Copy the URL and paste under the Firebase URL section in the MIT app inventor. After adding the Firebase credentials, click on the blocks button at the top right corner.

App Inventor con Firebase Guardar y recuperar datos Yo Androide
Firebase is an app development platform that helps you build and grow apps and games users love. Backed by Google and trusted by millions of businesses around the world. Get started Try demo.

App Inventor Crear base de datos online gratis con Firebase Yo Androide
FastBase is an extension for MIT App Inventor AI2 that allows you to interact with a Firebase database. You can use this extension to fetch data from your Firebase database using your API Key and Database URL. This documentation will guide you through the usage of the FastBase extension and its features. Properties 1280×62 14.1 KB API Key

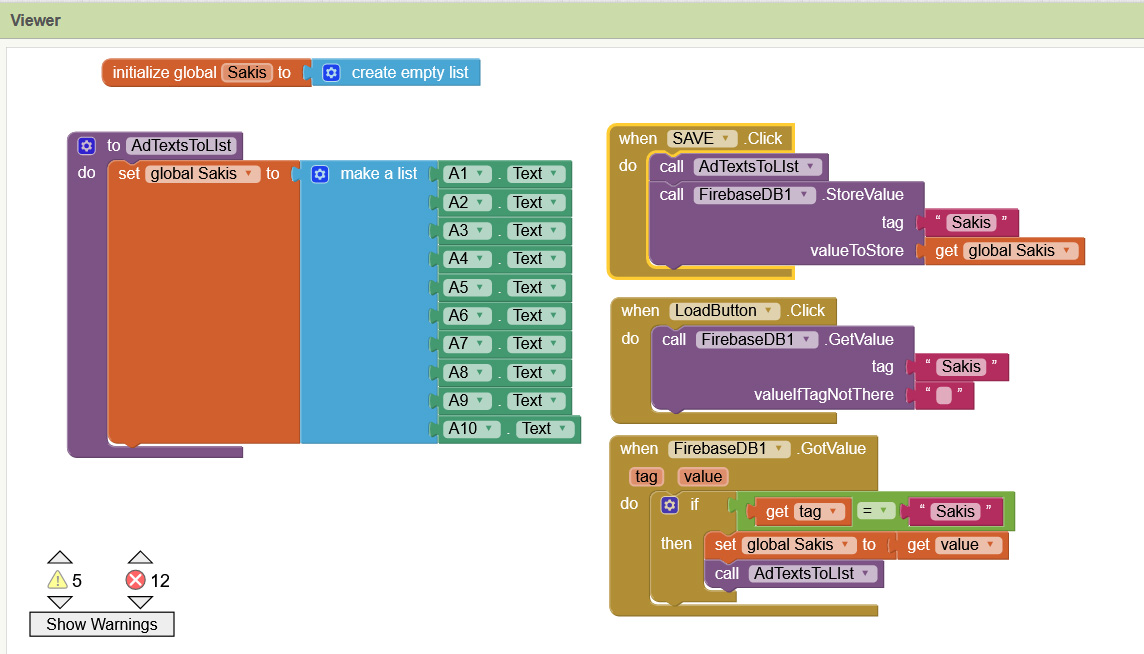
How to get saved data from firebase list MIT App Inventor Help MIT App Inventor Community
Iot Weather Station Using Firebase and MIT App Inventor: Hello all during this Global Outbreak of COVID-19, the world is swiftly moving towards technology Dependence. Controlling things remotely and Working from Home is the new normal. Learning IOT or say Internet of things is the absolute necessity of ti…

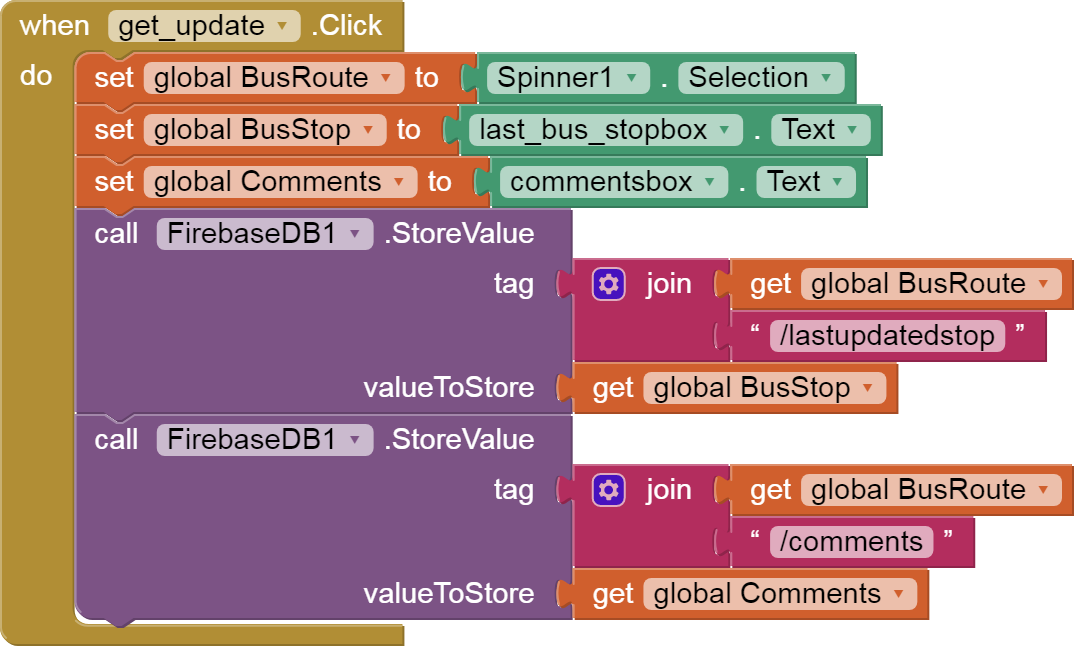
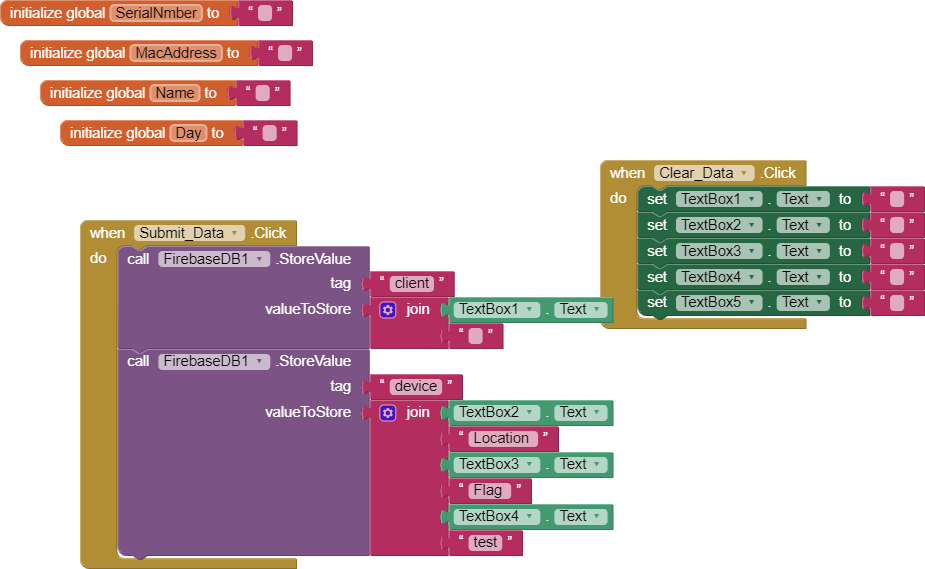
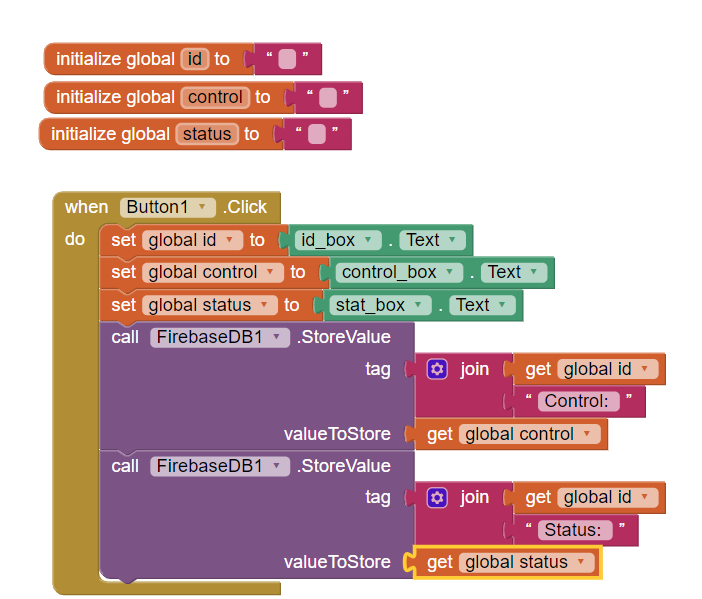
Writing values to Firebase using MIT App Inventor MIT App Inventor Help MIT App Inventor
The app defines a "tag" value used in storing and retrieving a data record from Firebase. (For more on databases and "tags" and "records", please see App Inventor 2 Databases and Files e-book, available from Amazon, Google and Kobo books. Note that Firebase is not a supported feature - the ebook covers TinyDB, TinyWebDB, Fusion.

CRUD Firebase App Inventor Kodular kubahas
47.9K subscribers Join Subscribe Subscribed 481 Share Save 44K views 3 years ago UNITED STATES How to connect firebaes with MIT App Inventor 2 MIT App Inventor has played a big role in.

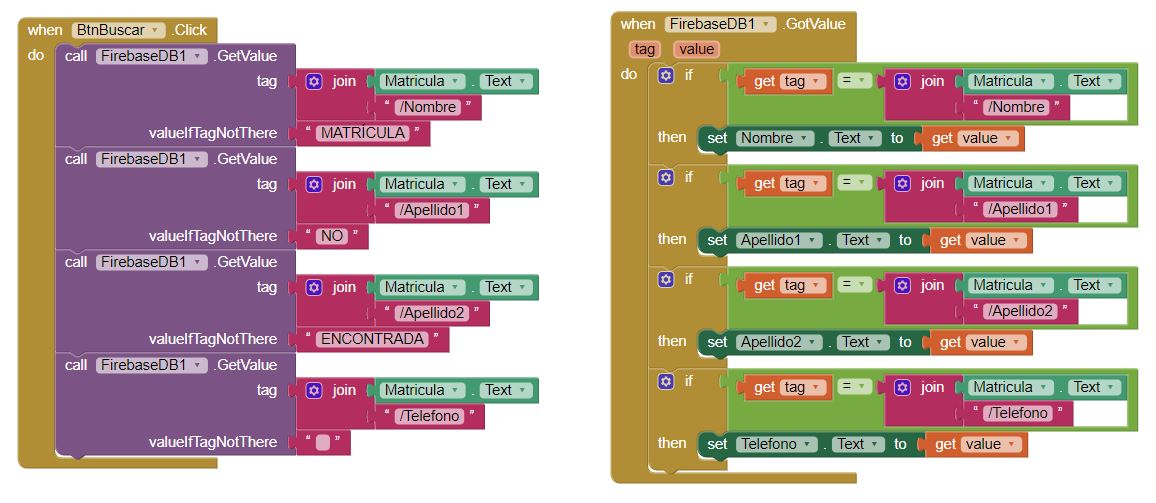
Eliminar Modificar Y Buscar Con Firebase Mit App Inventor Help Mit My XXX Hot Girl
Click here for a version of this page on which you can comment.

Firebase & MIT App Inventor 2 SHL's Blog
Integrating firebase with app inventor is straightforward and it can be done in 3 simple steps. 1. Create real-time database Navigate to Google Firebase and login using your google account. It will redirect you to Google firebase console. Click on new project, enter a project name and cloud firestore location, then hit create project button.