
37 Responsive Navigation Bar Tutorial Html Css Javascript Javascript Overflow
These carefully selected CSS sidebar navigation menus are practical and utilize good color schemes ideal for web design. Moreover, many are responsive sidebars making them great for both desktop and mobile applications. Title: Sidebar nav animation Author: Magnificode Created on: June 08, 2015 Made with: HTML, SCSS Responsive: No Dependencies: SASS

Sidebar Menu Using Html Css Side Navigation Bar Only Using Css Vrogue
Learn how to create an animated, closable side navigation menu. Sidenav overlay Sidenav overlay without animation Sidenav push (off-canvas) Sidenav push w/opacity Sidenav full-width Try it Yourself » Create an Animated Side Navigation Step 1) Add HTML: Example

Codepen Navigation / Here collected a collection of favorite codepen. Goimages Valley
In this article, you will learn how to create step-by-step a sidebar menu with eye-catching animation using only HTML, CSS, and Javascript. The final result of the Sidebar navigation See the Pen Untitled by FrontendPlanet ( @FrontendPlanet ) on CodePen .

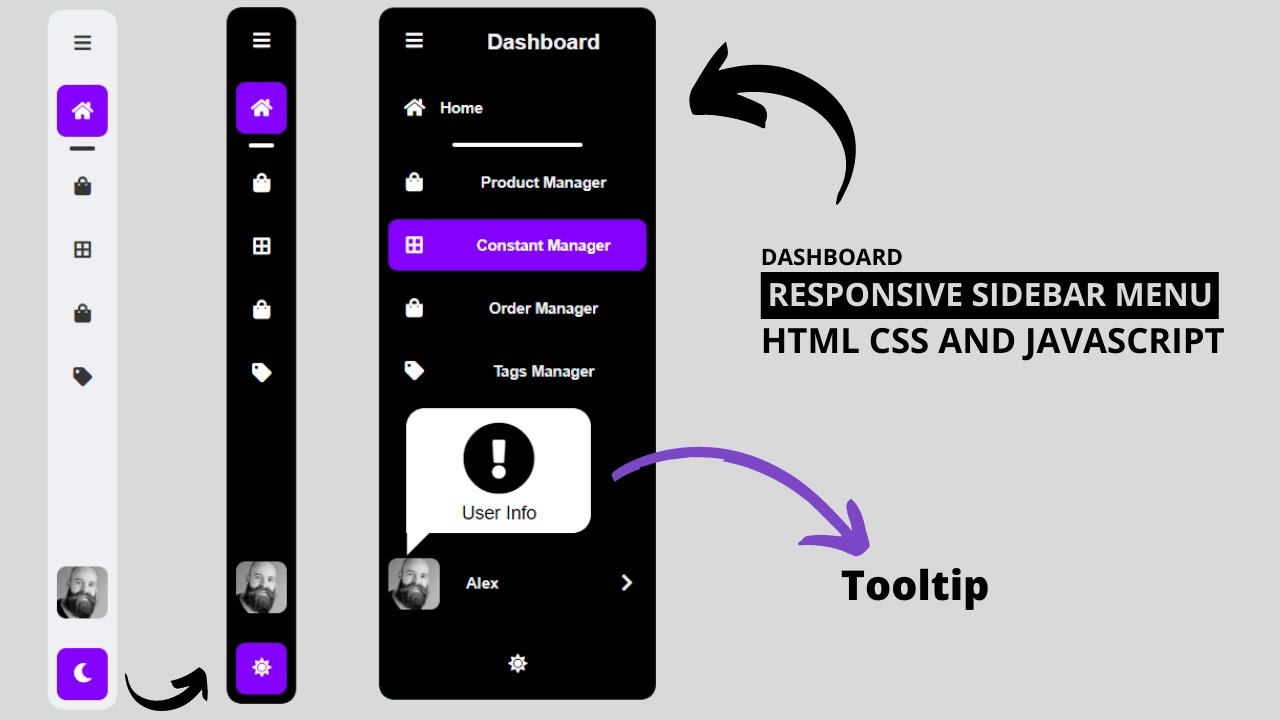
Responsive Sidebar Navigation Menu in HTML CSS And JavaScript Dashboard Sidebar Menu YouTube
Sidebar menus, also known as side navigation bars, are graphical control elements that contain multiple navigation options displayed in a vertical orientation. They are a common feature in web design and are used to facilitate navigation on a website or application. Sidebar menus offer several advantages:

Responsive Sidebar Navigation Coding Fribly
Like the navigation menu bar, the sidebar menu is used on many websites. You can create a nice side menu using basic HTML CSS and JavaScript programming code. I have already designed many more types of sidebar menus. You can follow those tutorials if you want. Watch Live Preview 👉👉 Sidebar Menu Using HTML CSS

Sidebar Navigation Sidebar design, Navigation design, Navigation
1. Purple CSS Sidebar Menu Author: Shawn Reisner (sreisner) Links: Source Code / Demo Created on: January 12, 2017 Made with: HTML, SCSS 2. Fixed Hover Navigation Fixed side drawer navigation,That expands on hover. (Treehouse inspired) Author: Vince Brown (vincebrown) Links: Source Code / Demo Created on: November 12, 2014 Made with: HTML, SCSS

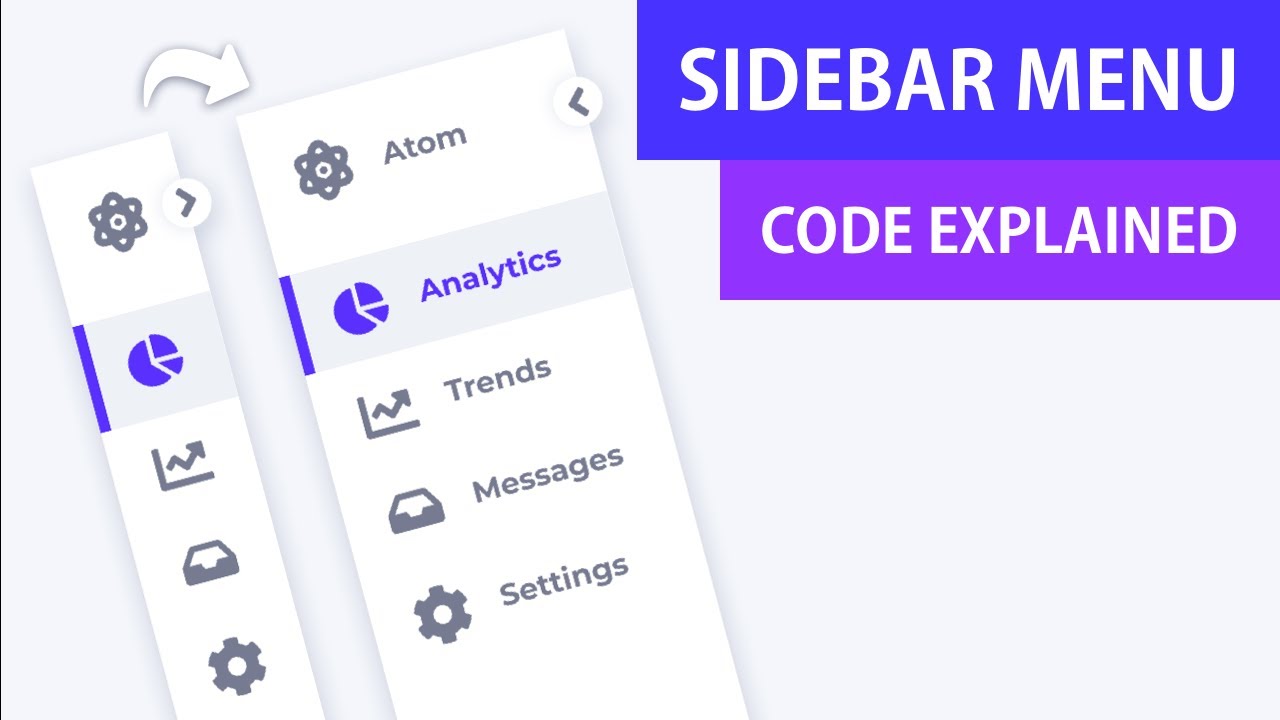
Responsive Sidebar Navigation Menu Using HTML, CSS and JavaScript YouTube
How to design a modern sidebar menu using HTML and CSS? Read Courses In this article, we will learn to design a modern sidebar menu by using HTML and CSS, The Sidebar menu is a component that is used for vertical navigation. It can be customized and made responsive by using simple HTML and CSS.

As You Can See In The Image This Is A Side Menu Bar Using Html Css www.vrogue.co
Menus are typically located in the header or sidebar section of a website. At Hostinger, for example, we feature our navigation menu at the top. Typically, these menus include links to essential pages, such as About Us, Products, Features, and Pricing.. Semantic HTML - utilize semantic HTML elements like

DOWNLOAD Responsive Side Navigation Bar in HTML CSS And JavaScript Dashboard Sidebar Menu MP3
2. Pure CSS Fly In Sidebar Nav. A simple sidebar menu may not be a hard thing to include with few lines of CSS code. However, it becomes an issue when we need a nested menu. A number of sidenav examples deal with this situation but creating a responsive design. Alternatively, the sidebar menu may offer navigation by poping another container.

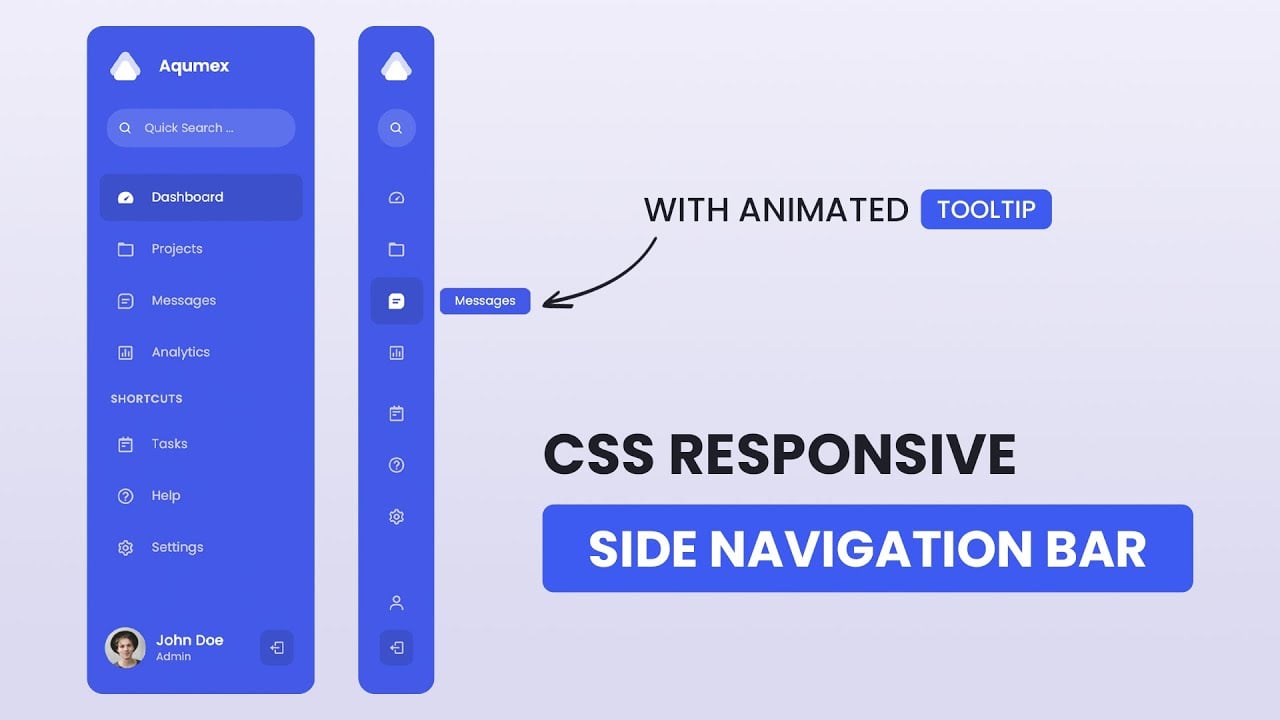
Animated Sidebar Menu Using HTML & CSS & JavaScript Responsive Dashboard Side Navigation Bar
The first step is to create the HTML structure for our sidebar navigation menu. We will use a standard unordered list (ul) with nested list items (li) for each menu item. Here's an example:

Responsive Dropdown Sidebar Menu using HTML CSS and JavaScript Side Navigation Bar
The sidebar menu phrase refers to an area in a webpage that provides access to top-level collections of links and enables quick app navigation to the content in your app, game, or article. In most cases, a sidebar is a column or pillar that can include typography and icons that appear at the side of the main content - either on the left or on.

Sidebar Menu Using Only HTML and CSS Side Navigation Bar
Open navigation pane over all of the page content Slide the page content to the right when opening the navigation pane Display the navigation pane on the right side instead of the left side Always Display the Sidebar Example

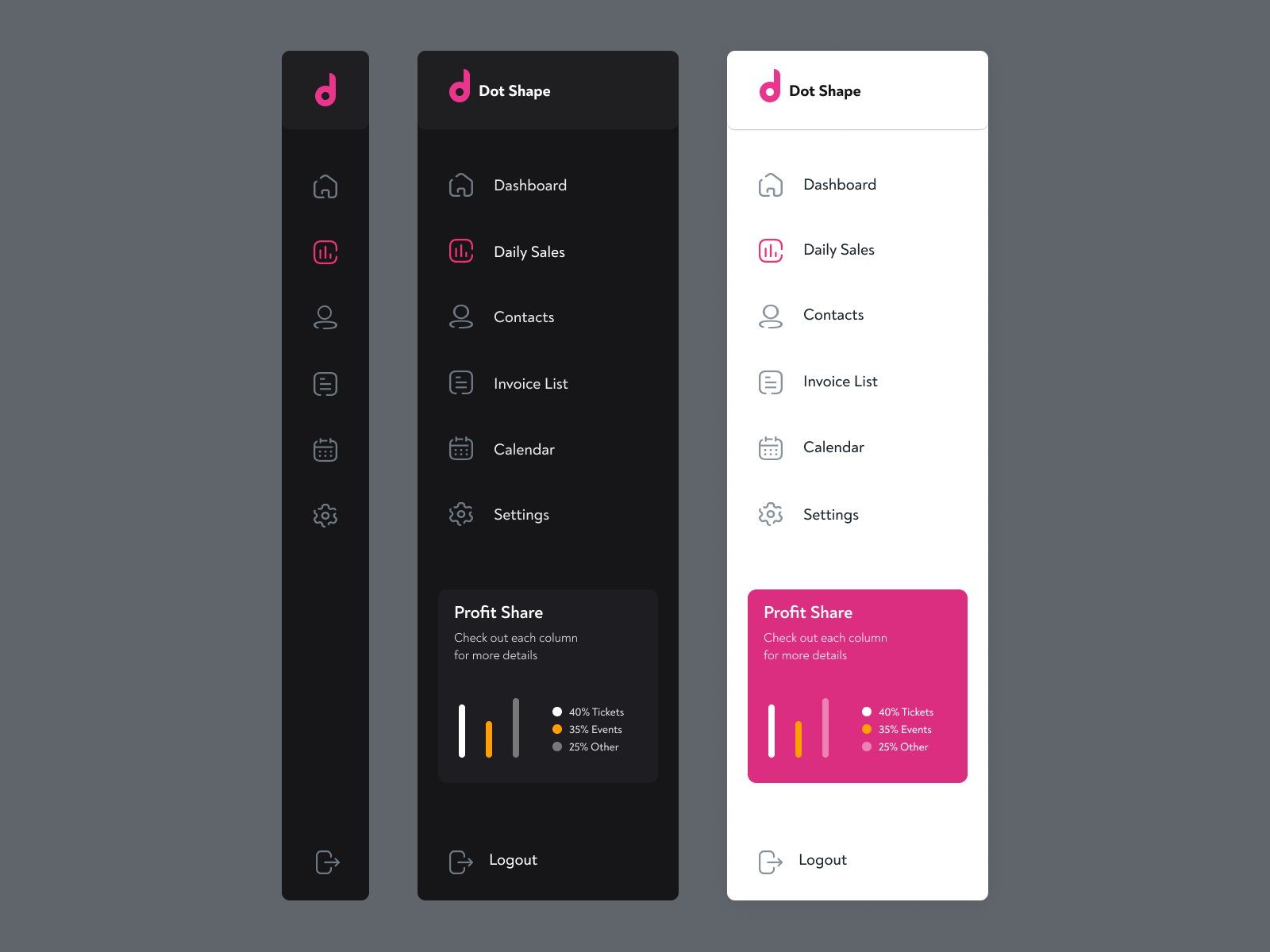
Sidebar Navigation for Dashboard on Behance
A sidebar allows you to organize information vertically, very useful for small screens. In this post, you will find 22 curated code examples of a CSS sidebar menu to inspire you for your next project. Eye-catching Sidebar Menu A simple sidebar menu code snippet with a nice eye-catching open/close animation, and made with ️ for Frontend planet.
sidebarmenu · GitHub Topics · GitHub
Step 1) Add HTML: Example

Sidebar Navigation by Dot Shape on Dribbble
Create a sidebar navigation menu with HTML, CSS & JavaScript Last modified April 26th 2023 | Source Code [GitHub] | #css #html #js A sidebar menu is a popular way to provide navigation on a website. Sidebar navigation can greatly improve the user experience of a website and make it easier for visitors to find what they need.

How To Make Sidebar Navigation Menu With Animation Using Html And Css Vrogue
Closing the dropdown menu. Toggling the hamburger menu visibility. Toggling the aria-expanded attribute. First, select your classes using the DOM's querySelector method and store them in variables so they are reusable. // script.js const dropdownBtn = document.querySelectorAll(".dropdown-btn"); const dropdown = document.querySelectorAll.