
Modern Profile Ui Design In Android Studio Github Lightroom Everywhere kulturaupice
This tutorial video will show you how to create a simple android studio profile UI app with XML code in android studio..more.more Mobile UI Android Studio Tutorial Mobile dashboard.

Android Studio Tutorial How to Create User Profile UI screen using android studio YouTube
Profile Ui For Android Material Design XML, Moder Look. Getting Started. Just Download it and open with Android Studio that's it. Prerequisites. Need Android Studio. Built With. CardView - Used to give circular border to the Images; Maven - Dependency Management; Flaticon - Used to get amzazing icons; Contributing

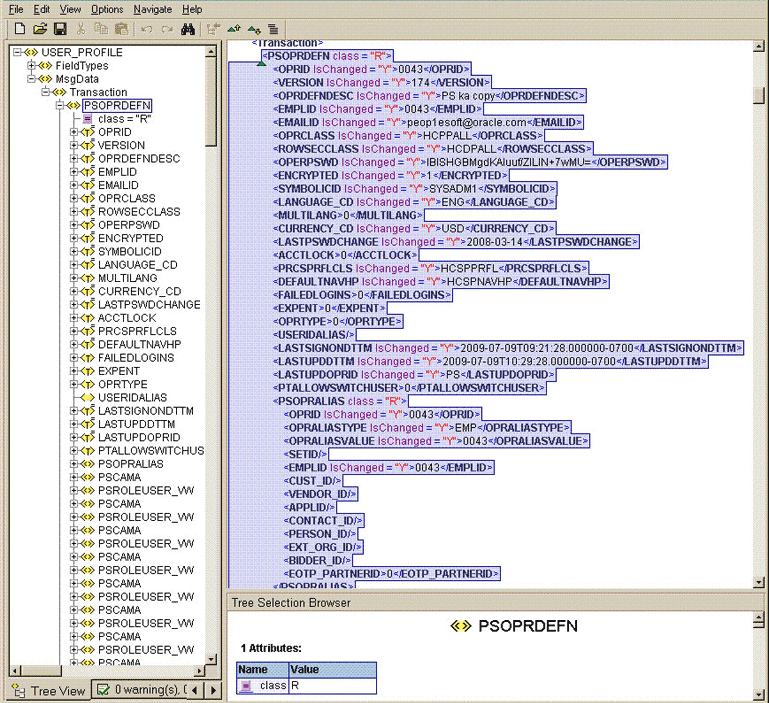
Complete XML reading/parsing on Android Tutorial ITek Blog
We are going to create an android UI for our UserProfile backend API we are creating for our demo E-commerce tutorial We are building an e-commerce platform from scratch. In the last tutorial, we build the backend for the User Profile.

Cara Buat Halaman Setting Android Studio Ruma Books
Here we describe the most important component of our user profile application: the REST AP I. A REST API is an application that uses the existing protocol stack for data communication between.

About the Connector
The Onuserlogin method identifies the individual users on the device. However, you may need to add additional user properties to the user profile such as gender, date of birth, and so on. CleverTap provides pre-defined profile properties, such as name, phone, gender, and age, to represent well-known properties associated with a profile.

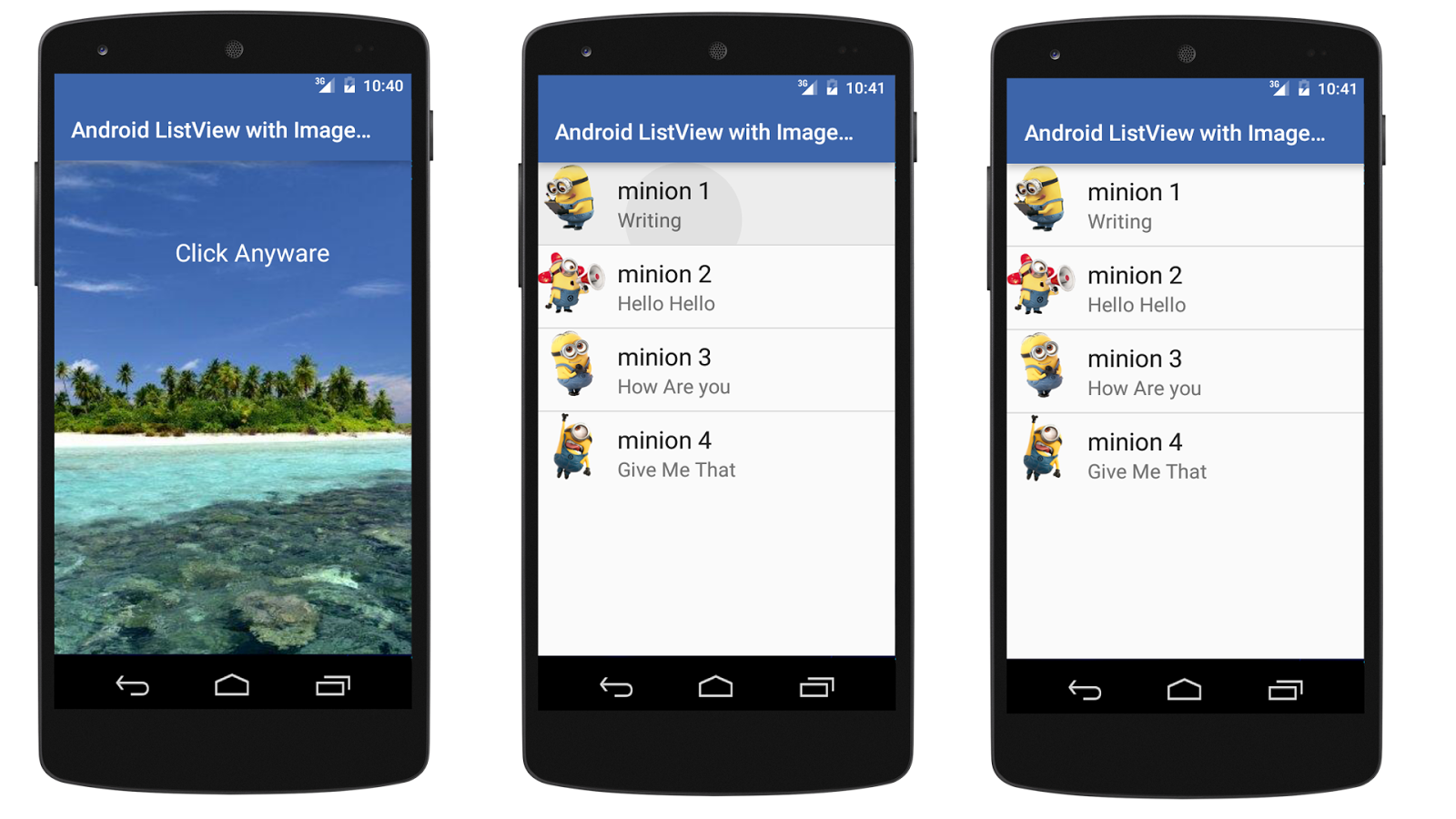
Android Code Android Custom ListView With Image and Image Click Example
In this code sample, the following AOSP user types are customized by modifying the supported properties. Full user android.os.usertype.full.SECONDARY: The default restriction of no_sms is set to true by specifying default-restrictions no_sms="true". Profile user android.os.usertype.profile.MANAGED: Two profiles are allowed for each parent user.

Project status + User profile Android design, Mobile app inspiration, Profile app
Profile UI design in android studio/how to design the profile for android app using XML in android👍 Don't Forget To Like, Comment, And Subscribe. It's the.

Profile Screen Android UI/UX by Ronnie on Dribbble
1. Set Up Your Android Studio Project 2. Design the User Interface 3. Implement User Authentication 4. Create a User Profile Class 5. Store User Profiles 6. Display User Profiles 7. Allow Profile Editing 8. Handling Profile Pictures 9. Implement User Logout 10. Error Handling and Validation 11. Testing and Debugging 12. Privacy and Security
Modern Profile Ui Design In Android Studio Source Code
XML (Extensible Markup Language) is a way of organizing text, made of tags, elements, and attributes. Use XML to define the layout of an Android app. Use EditText to let the user input or edit text. An EditText can have a hint to tell the user what is expected in that field.
Native Android to B4A B4X Programming Forum
Step 3: Create a new empty activity and name the activity as EditProfilePage. Working with the activity_edit_profile_page.xml file. On this page will be changing the email, name, and profile picture of the user. Navigate to the app > res > layout > activity_edit_profile_page.xml and add the below code to that file.

Android Material Design profile page Stack Overflow
Build apps that give your users seamless experiences from phones to tablets, watches, and more. Large screens (e.g. Tablets). Design a beautiful user interface using Android best practices. Design for Android Mobile Large screens (e.g. Tablets). R.xml; android.accessibilityservice. Overview;

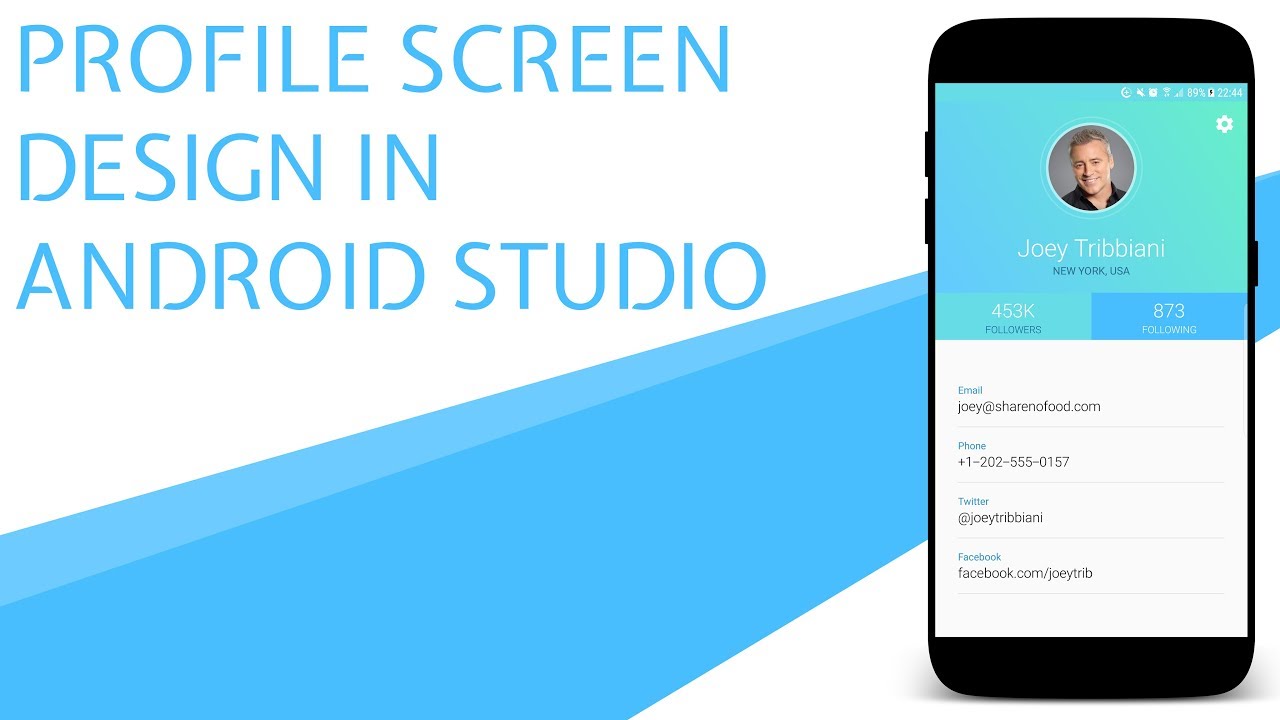
Create beautiful profile screen in Android StudioAndroid Studio YouTube
#AndroidStudioTutorial,Hey Guys! KG is Here.In this video, you will learn how to create a simple and beautiful profile UI/Ux design in the android studio p.

How To Create User Profile Page for Android App TECHOSMO
1- Open up Android Studio and create a new project and give it a name, in our case we've named it (Profile), choose API 16 as the minimum SDK, then choose a blank activity, click "Finish" and wait for Android Studio to build your project. Create new Android Studio project. ( Large preview)

Profile UI design in android studio/how to design the profile for android app using XML in
User Profile layout with Edit and Save Option. I am new in android. I am creating a layout of the user profile. In this layout, the user can EDIT AND VIEW his profile detail. By click on edit button. Please give me any suggestion to make this type of layout. please paste your effort code here.

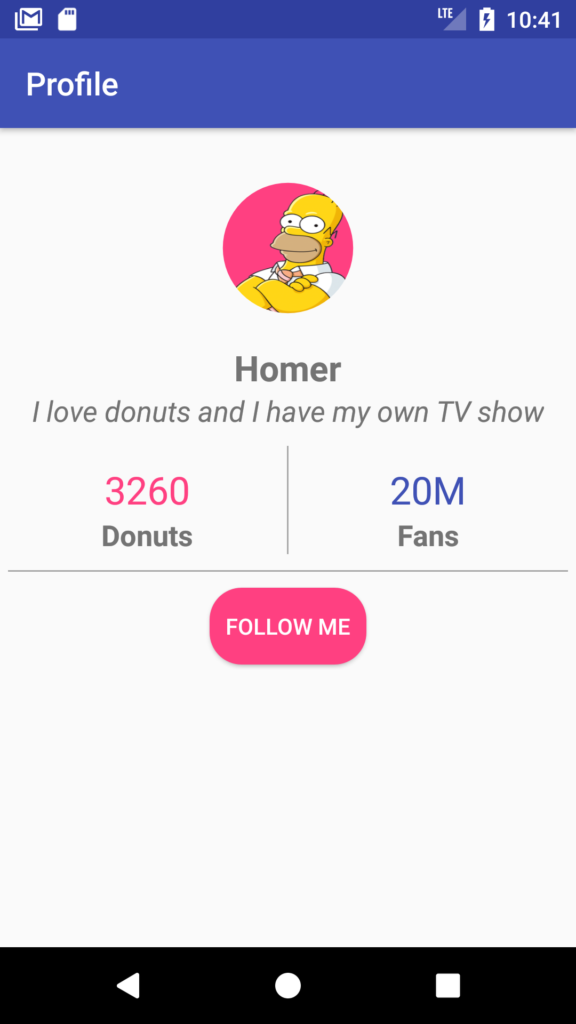
Android Profile Page Design in XML Tutorial Coding Demos
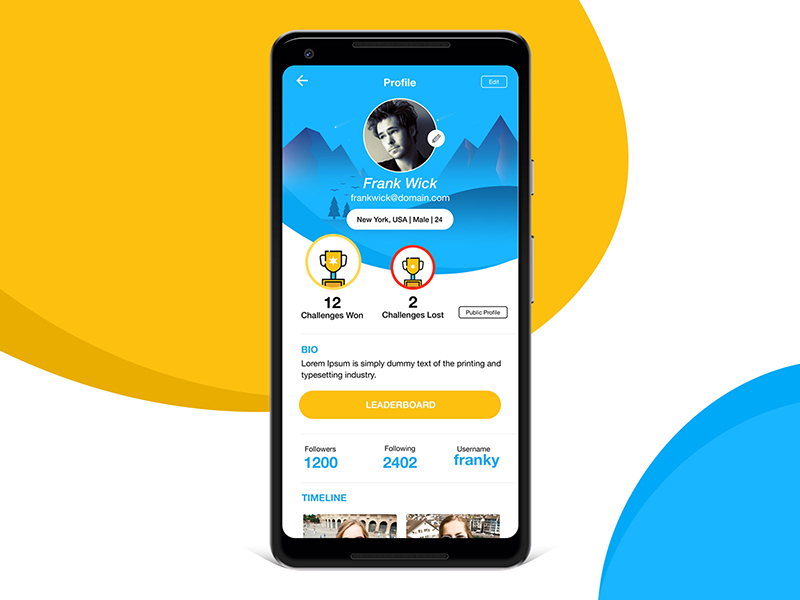
Code Issues Pull requests Modern Look Profile UI For Android Material Design XML android android-application android-studio profile-ui android-material android-material-ui Updated on Oct 9, 2019 Java iamriajul / ModernSimpleProfileUI Star 24 Code Issues

Free android profile design with source code App Snipp
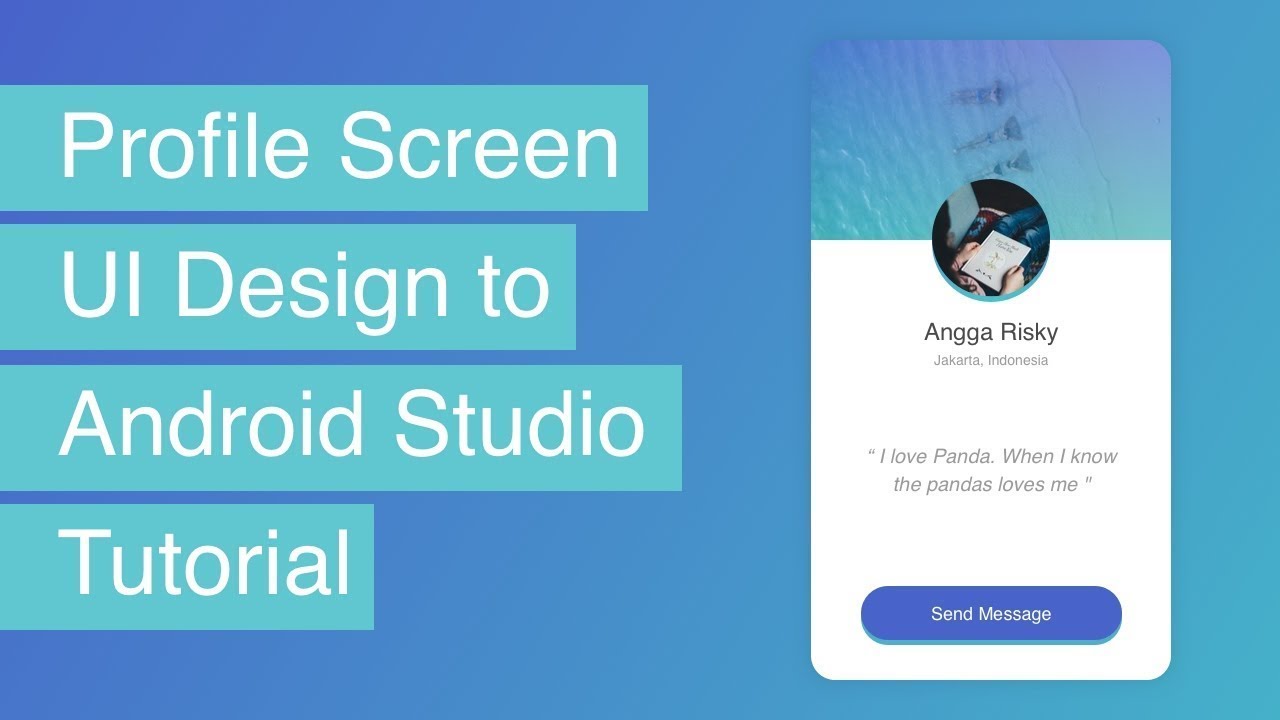
Free profile design for Android Studio. Minimal design with gradient header, for editing, use yellow-shadow icons from flaticon.com. For header edit header with your gradient start and end color. Suitable for Material design and clean UI Apps. Full Source code included Instructions: