
YITH Added to Cart Popup Premium Not Nulled
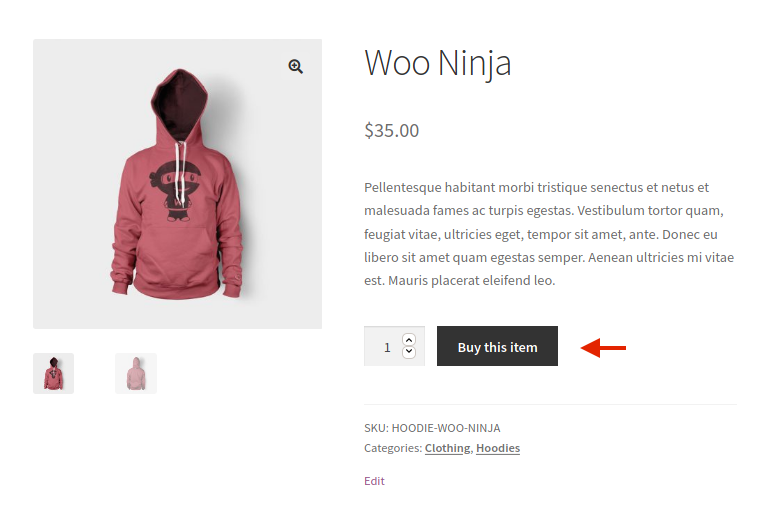
Description Notices are important messages WooCommerce displays on your store for customers, like: Product has been added to cart Field Name is a required field Have a coupon? And so on… And sometimes, depending on the theme, they get so discreet customers don't see it or there are cases where they are just too ugly.

3 Best Add to Cart Popups in 2023
🚀 Your WooCommerce Store Is Only As Good As Your Cart Experience CartPops is a WooCommerce Add To Cart Popup, that helps every shop owner improve their user experience, increase conversions & maximize pr

3 Best Add to Cart Popups in 2023
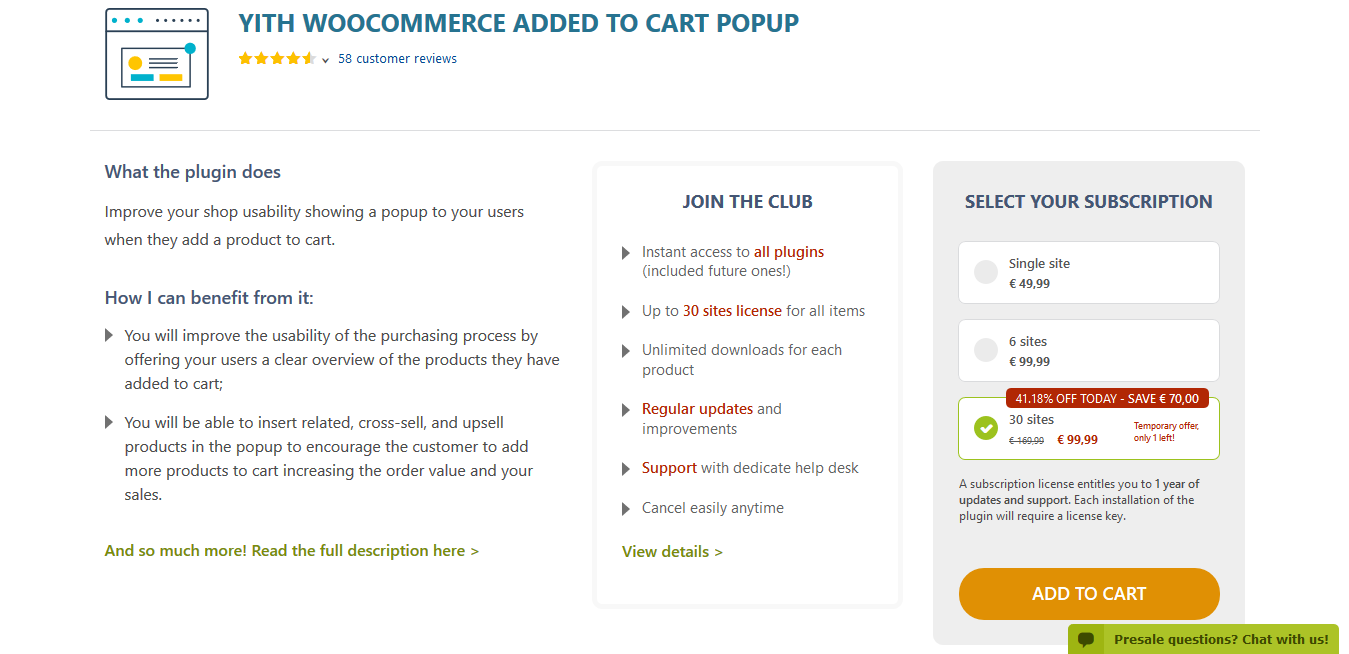
YITH WooCommerce Added to Cart Popup 4.53 out of 5 based on 85 customer ratings 85 customer reviews Improve your shop usability showing a popup when users add a product to cart. If you are not satisfied with our products, you will receive a 100% refund for any reason.

3 Best Add to Cart Popups in 2023
WooCommerce Popup Cart + Ajax is a WooCommerce social relations mini-cart with several styles and effects. And anyone may change any product/items amount or delete the product/items without reloading. Also, it shows immediately the product/item includes carting, with "View Cart & Checkout Buttons".

How to customize Add to Cart button in QuadLayers
Sidebar cart pop-up: the sidebar cart pop-up appear when a customer adds a product to the cart or click on the sidebar cart icon. The pop-up allows them to view their cart, use coupons or go to the check-out page directly.

Added To Cart Popup by CodeSniffer Codester
With WooCommerce add to cart popup your customer also see the related, cross sell and up sell of the product you have option you enable for shop and single product page. Change mini cart location and with full and enhance setting options is there to control over popup. Allow your Customers to attach files via product page, Checkout our File.

Add to Cart Button Elementor Widgets
Though pop-ups sometimes get a bad rep, the fact of the matter is that they work. 2019 research conducted by Sumo shows that popups have an average conversion rate of 9.28%, though this success rate can, of course, increase.. As a WooCommerce store owner, pop-ups are a strategy you should consider, and one effective type of pop-up is the add-to-cart popup.

Added To Cart Popup by CodeSniffer Codester
In WooCommerce you can add a product to the cart via a custom link.You just need to use the "add-to-cart" URL parameter followed by the product ID. This tutorial will show you how to create custom URLs to add simple, variable and grouped products to the cart - as well as defining the add to cart quantity and an optional redirect.. You will be able to see each possible scenario, and also.

5 Best Add to Cart Popups 🥇 2023 (Free & Pro) BetterStudio
Content Popup - Shares your product and content. Social popup - Strengthen your social audience. Contact form plugin - Increases lead conversion. Email popup - Grows your email list. Sale popup - Boosts WooCommerce sale by Upsell and Cross-sell. Earn more revenue with season sales.

3 Best Add to Cart Popups in 2023
Add a beautifully designed add-to-cart popup to your WooCommerce store within seconds, making it easy for customers to quickly shop and check out. Learn more about CartPops features A Pixel Perfect WooCommerce Cart CartPops makes your cart accessible from anywhere on your site and looks great on any theme or design. Intuitive and beautiful design

Download GPL YITH Added to Cart Popup Premium 2.7.0 Nulled
DOWNLOAD FREE VERSION → https://wordpress.org/plugins/woocomm-popup-cart-ajax/Buy Now PRO VERSION → https://athemeart.com/downloads/woocommerce-popup-cart.

How to Show Added to Cart Popup in Store WordPress YouTube
1.To add a cart popup in WooCommerce, install and activate "WooCommerce Upsell" plugin. 2.Go to your WordPress Dashboard->WooCommerce->Checkout Upsell->Campaigns->Add New Campaigns->Upsell Popups. 3.Select the trigger "After product added to cart" or Click "Proceed to checkout" button.

Yith Added Cart Popup Premium Plugindo Wordpress & Plugins And Themes
The popup launches when a customer clicks on any "add to cart" button. Try the demo This plugin Smooth AF. Up and running in literally 5 minutes. CartPops makes a measurable contribution to our success. This plugin gives you the right tools for a better shopping cart in no time.

Ajax Drop Down Cart for Wordpress NULLED WP NULLED
1 Answer Sorted by: 1 The popup modal only works with Ajax, so you hnave to use Ajax for the add to cart function first. This post is perfectly explaining how to do that: https://quadmenu.com/add-to-cart-with-woocommerce-and-ajax-step-by-step/ Works for me! Share Improve this answer Follow answered Dec 8, 2020 at 13:51 Maheu 11 1

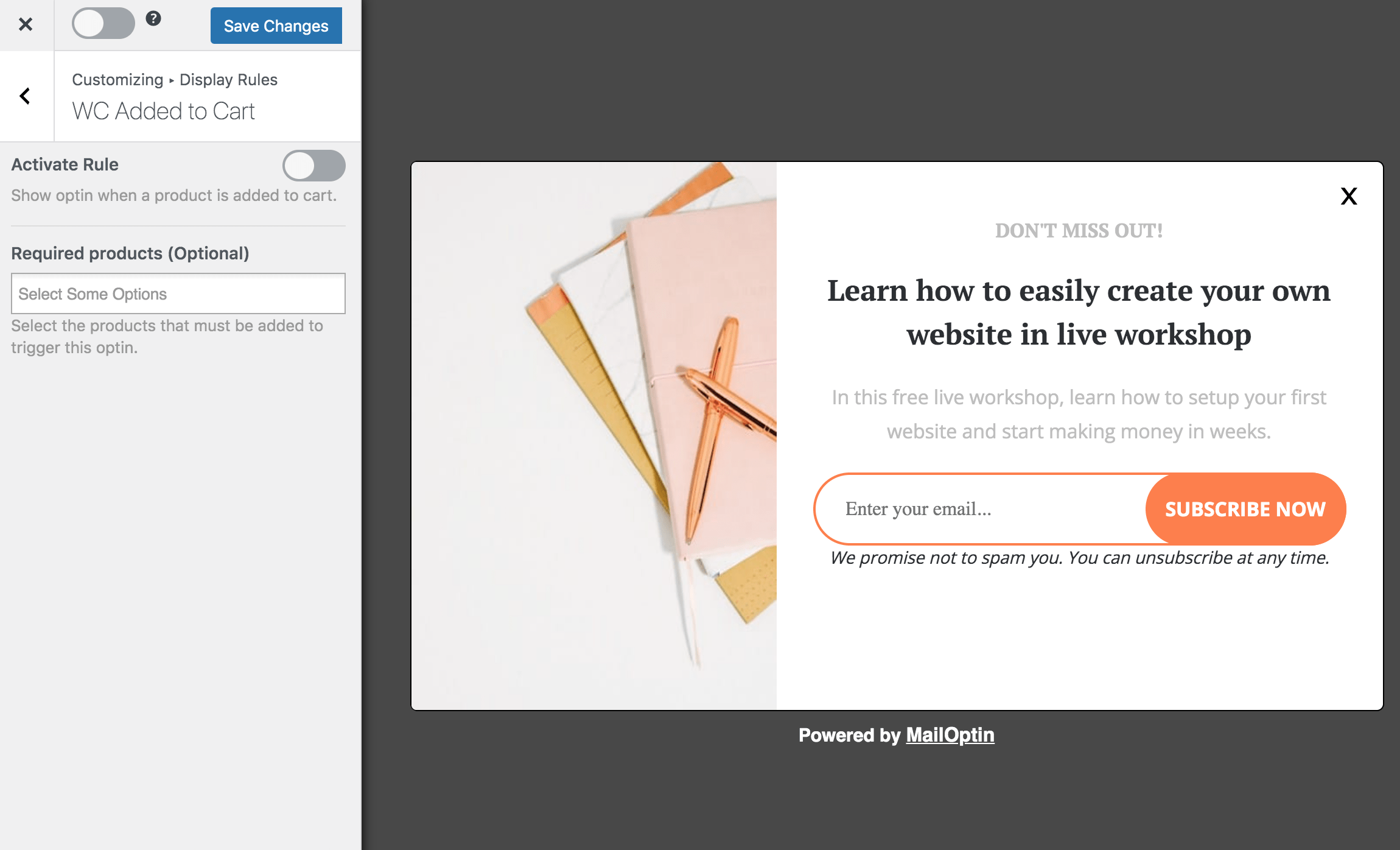
How to Create Addedtocart Popups in MailOptin
Popup or Floating Cart Enable auto-open or use the floating cart icon to launch the cart from anywhere. No need to visit a separate cart page. Instant On-Page Checkout

Create Popup To Showcase Cart Crocoblock
No resource errors Frequently updated No problems were detected during tests. All the plugins are tested on the same server with exactly same configuration via test script that automatically activates and logs the data WP Hive shows. All the scripts run on a VPS with 8 CPU cores and 8 GB of RAM.